We have released an app called Playbox on Google Play few days ago.
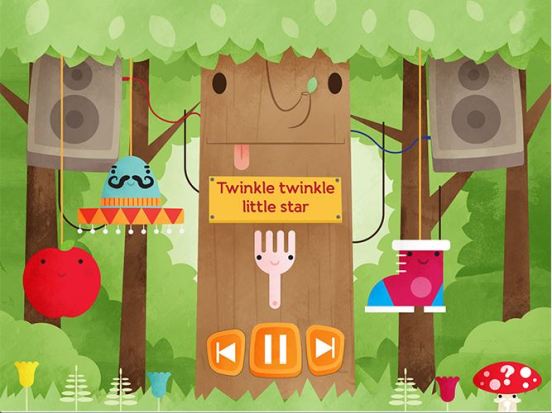
This app let your children play songs on your phone or tablet. A player that is both child and parent friendly. A song player that has a child mode and a parent mode.
Playbox – a fun kids audio player where you control the playlist, and your kids enjoy the songs!
In parent mode use the auto song finder to make a playlist of songs for your children. Then switch the app to child mode and let your kids play the songs in the children’s audio player.
Your children have fun playing music and audio at home or when you’re travelling. You retain parental control over what they play and when.
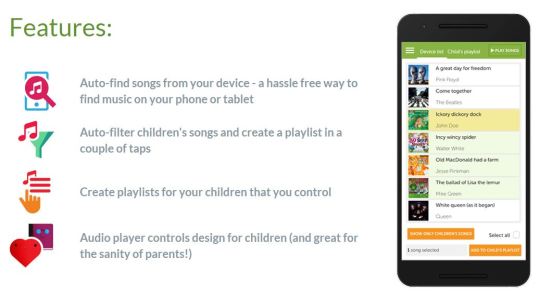
Parent mode:
★ Auto-find songs from your device – a hassle free way to find music on your phone or tablet
★ Auto-filter children’s songs and create a playlist in a couple of taps
★ Create song lists for your children that you control
The kids music player:
★ We’ve made a child friendly music player with simple controls perfect for children (and friendly to your ears and sanity – no repeat and rewind buttons!).
★ A fun player for children’s music featuring an animated playlist
★ Lots of fun characters to enjoy and identify with each child song
We developed this app using Starling, Feathers UI framework and Starling fullscreen extension. We developed an ANE that returns all the music in the device. It is available only on Android for now and we will release iOS version soon.


Links:
https://play.google.com/store/apps/details?id=air.com.believecreative.playbox
